转自:WebKit如何加载web页面
原文链接:http://webkit.org/blog/1188/how-webkit-loads-a-web-page/
在WebKit能够渲染web页面之前,它必须从网络加载页面和子资源。从web加载资源涉及到许多层,本文将集中于WebCore,即WebKit的主要渲染组件,如何参与加载过程。
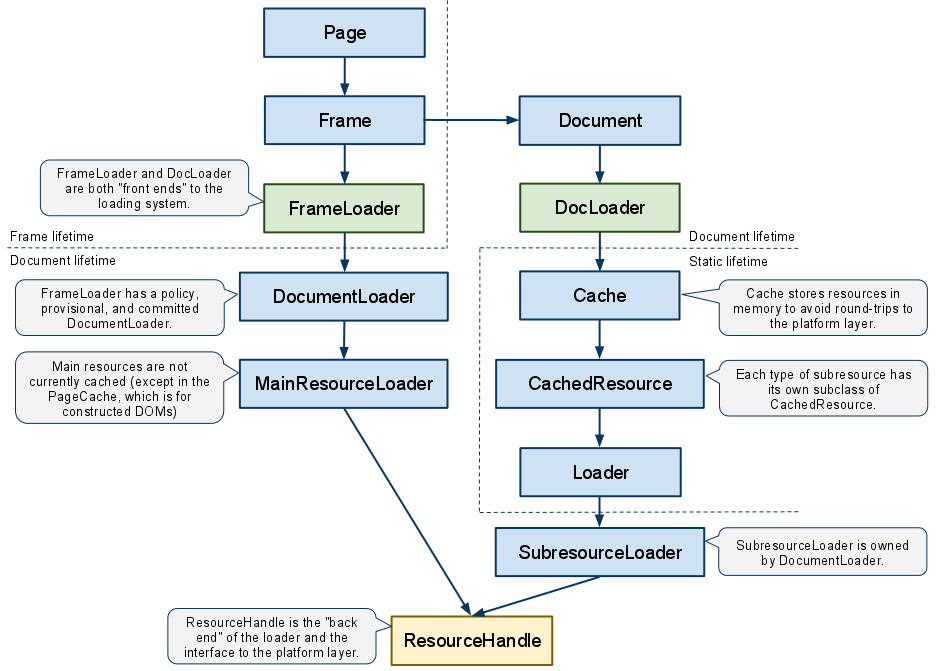
WebKit包含两条加载管道,一个用于加载文档到框架(frame),另一个用于加载子资源(如图片和脚本)。下图总结了两条管道涉及的主要对象:


加载框架(Frame)
FrameLoader负责加载文档到框架,当您点击链接的时候,FrameLoader开始创建一个新的处在“策略(policy)”状态的 DocumentLoader对象,在该状态下等待webkit客户决定如何处理本次加载。通常客户指示FrameLoader将加载当作导航 (navigator)(而不是阻塞式加载)。
一旦客户指示FrameLoader将加载当作导航,FrameLoader将DocumentLoader迁移到"临时(provision)"状态,启动网络请求,并等待以判断网络请求的结果是下载还是一个新的文档。
接着,DocumentLoader创建MainResourceLoader,它的任务是通过ResourceHandle接口和平台相关网络库 交互。将MainResourceLoader从DocumentLoader分离出来有两个目的:(1) MainResourceLoader将DocumentLoader从处理ResourceHandle回调的细节隔离开来。(2) MainResourceLoader的生命周期与DocumentLoader的生命周期(与Document紧密关联)分离。
一旦加载系统从网络接收到足够的信息,判断出接收的资源确实表示一份文档,FrameLoader将DocumentLoader迁移到"已提交(committed)"状态,Frame开始显示新的文档。
加载子资源(Subresource)
当然,显示一个web页面需要的不仅仅是组成文档的HTML,还需要加载图像、脚本以及其它文档引用到的子资源。DocLoader就是负责加载这些子资源的(注意,虽然DocumentLoader和DocLoader名称上相似,但它们的职责却大不相同)。
我们以加载图片为例。要加载一个图像,DocLoader首先检查Cache是否在内存中已经有一份图像的副本(如CachedImage对象)。 如果Cache中已经存在,DocLoader会立即响应。甚至进一步提高效率,Cache总是将解码过的图像放在显存,这样WebKit就不需要对同一 图像做两次解码。
如果图像不在Cache中,Cache将创建一个新的CacheImage对象表示该图像。CacheImage对象将要求“Loader“对象创 建SubresourceLoader来启动网络请求。SubresourceLoader在子资源加载管道中所起的作用和 MainResourceLoader在主资源加载管道中所起的作用类似,都是直接和ResourceHanle的平台相关接口交互。
需改进的地方
WebKit加载管道还有许多可以改进的地方。FrameLoader过分复杂,参与了过多的任务而不仅仅是加载加载框架。例 如,FrameLoader有几个稍微不同的"load"方法,这比较让人费解,它们负责创建窗口,这似乎和加载框架(frame)无关。此外,加载管道 的不同阶段不必要的紧密耦合在一起,而且在存在底层对象直接访问高层对象的违反层次原则的地方(layering violations) 。例如,MainResourceLoader直接将网络接收到的字节数据发送给FrameLoader而不通过DocumentLoader。
如果您仔细研究上面的图,您会发现Cache只用于SubresourceLoader,具体而言,就是主资源加载并没有得益于WebKit的内存 缓冲。如果我们能够一致的处理两条加载管道,也许可以提高主资源的加载性能。随着时间的推移,我们希望提高加载器(loader)的性能,尽快的加载 web页面。
分享到:











相关推荐
它使用了WebKit渲染引擎加载显示网页 Activity Activity是一个应用程序组件,提供一个屏幕,用户可以用来交互为了完成某项任务,是一个负责与用户交互的组件 SSH 为 Struts+Spring+Hibernate的一个集成框架,是目前...
iOS 中实现加载 web 页面主要有两种控件,UIWebView 和 WKWebview,两种控件对应具体的实现方法不同。WKWebView是苹果公司在iOS8系统推出的,这里我们主要概述WebKit中更新的WKWebView控件的新特性与使用方法。
QT5.4以后就取消了webkit,采用QWebEngineView来实现加载html网页,该程序实现了简单的加载html页面,同时还实现了qt调用js,js调用qt的对象和方法。该程序采用QT5.9.1开发
源码介绍:。...3、最重要的一点,让做界面的去界面,写程序的...WebKit 前身是 KDE 小组的 KHTML,WebKit 所包含的 WebCore 排版引擎和 JSCore 引擎来自于 KDE 的 KHTML 和 KJS,当年苹果比较了 Gecko 和 KHTML 后,仍然
WebKit 前身是 KDE 小组的 KHTML,WebKit 所包含的 WebCore 排版引擎和 JSCore 引擎来自于 KDE 的 KHTML 和 KJS,当年苹果比较了 Gecko 和 KHTML 后,仍然选择了后者,就因为它拥有清晰的源码结构、极快的渲染速度。...
wkhtmltopdf库的.NET Core P / Invoke包装器,该包装器使用Webkit引擎将HTML页面转换为PDF。 安装 可以通过Nuget安装库。 从软件包管理器控制台运行以下命令: PM> Install-Package DinkToPdf 将本机库复制到项目...
NSLog(@"页面开始加载"); } - (void)zlcwebView:(ZLCWebView *)webview shouldStartLoadWithURL:(NSURL *)URL { NSLog(@"截取到URL:%@",URL); } - (void)zlcwebView:(ZLCWebView *)webview didFinishLoadingURL:...
很不幸的是,这种情况下所有的web应用的页面就不能够包含具有position:absolute的头、页尾或者是一个内容可滚动的 中间区域。 然而,Android系统最新修订版已经可以支持这种功能了(尽管支持的力度还不是特别好),...
Spynner是一个可编程Web浏览器Python模块。支持AJAX。Spynner是一个有状态,可编程Web...使用Spynner你可以模拟一个Web浏览器,没有图形用户界面,可以完成加载页面、触发事件、填写表单等操作。 标签:Spynner
iScroll下拉刷新上滑加载; 使用经典插件iScroll4稍作封装,采用ajax请求数据,实现移动端列表页的...很不幸的是,这种情况下所有的web应用的页面就不能够包含具有position:absolute的头、页尾或者是一个内容可滚动的
使用QT自带的浏览器QWebEngine呈现网页内容,使用相关的函数对网页进行全屏截图。
在这篇教程中,我们会用 Python 的 PyQt 框架编写一个简单的...让我们从最简单的 PyQt 的 Webkit 用例开始吧:输入 url,打开窗口并在窗口中加载页面。 这个例子十分短小,连 import 语句和空行在内也只有 13 行代码。
MyBrowse是使用GTK和WebKit用Python3编写的简单Web浏览器。 安装 使用PPA可以在基于Ubuntu的发行版上进行安装: sudo apt-add-repository ppa:tuxifreund/mybrowse sudo apt-get update sudo apt-get install ...
增加iOS预加载Web页面方案: 增加使用Swift3开发了个macOS的程序可以检测出objc项目中无用方法,然后一键全部清理: 增加使用ReactiveCocoa开发RSS阅读器: 增加iOS多线程操作时一些要注意的安全问题: 增加iOS函数...
某些情况下,我们既想要UIWebView加载web页面,又想使得所加载的页面的外观和操作行为更加接近native感觉。这时需要使用一些CSS样式来达到这些效果,这些CSS只适用于IOS中的Safari。 -webkit-touch-callout 禁用...